概述
这两天一直在学习jsp,在学习完一部分完以后,挑了个练习题练了个手,没想到就写了一晚上.. 一个动态的Web项目,搭建在Tomcat上,用JSP写的网页。
功能
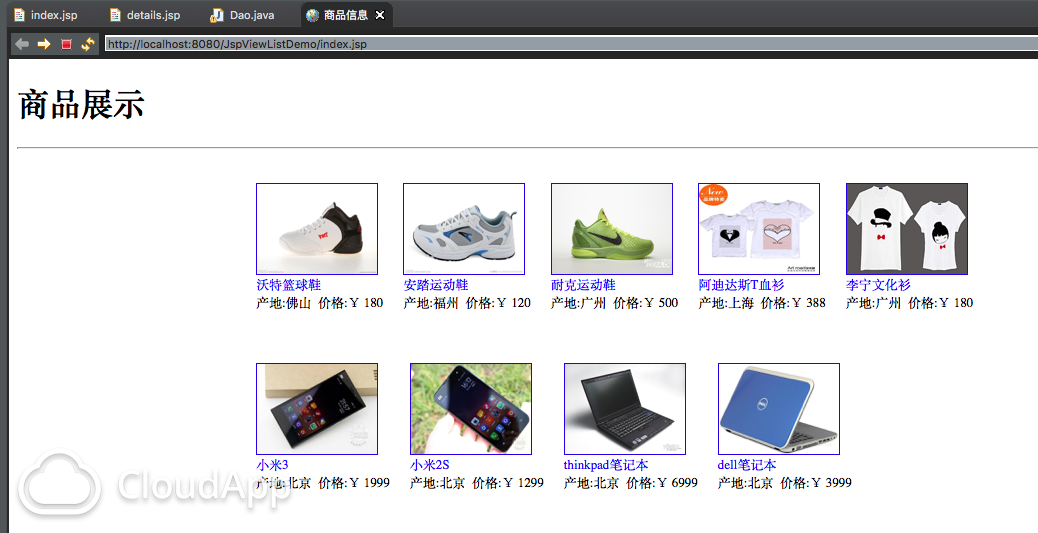
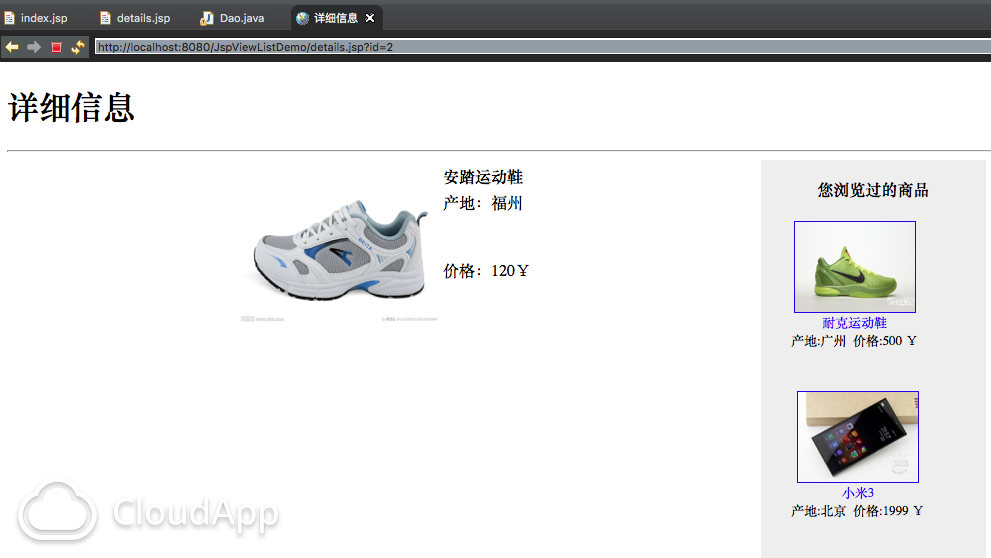
大致是主页有部分商品信息,然后点击商品信息可以查看详情,并且显示已经浏览过的商品信息(同样可以通过这个记录来访问商品信息) ,所有商品信息来源读取自数据库。
Demo页面


架构
采用Model1模型,将业务逻辑层分离出来,然后在jsp页面中直接调用。商品访问记录通过Cookies来实现
实现
在访问记录里,通过从request里提取id然后加入访问list的字符串中,然后对字符串进行去重处理与简化处理。通过HashSet集合实现。
Cookie处理:
String list ="";
//从客户端获得Cookies集合
Cookie[] cookies = request.getCookies();
//遍历这个Cookies集合
if(cookies!=null&&cookies.length>0)
{
for(Cookie c:cookies)
{
if(c.getName().equals("ListViewCookie"))
{
list = c.getValue();
}
}
}
list+=request.getParameter("id")+",";
list=Dao.ParList(list);
//如果浏览记录超过5条,清零.
String[] arr = list.split(",");
if(arr!=null&&arr.length>0)
{
if(arr.length>5)
{
list = "";
for(int i = arr.length-5;i<arr.length;i++){
list += arr[i]+",";
}
}
}
Cookie cookie = new Cookie("ListViewCookie",list);
response.addCookie(cookie);
%>
访问记录的实现:
<!-- 浏览过的商品 -->
<td width="30%" bgcolor="#EEE" align="center">
<br>
<b>您浏览过的商品</b><br>
<!-- 循环开始 -->
<%
ArrayList<item> itemlist = Dao.getViewList(list);
if(itemlist!=null&&itemlist.size()>0 )
{
for(item i:itemlist)
{
%>
<div>
<dl>
<dt>
<a href="details.jsp?id=<%=i.getId()%>"><img src="images/<%=i.getPicture() %>" width="120" height="90" border="1"/></a>
</dt>
<dd class="dd_name"><%=i.getName() %></dd>
<dd class="dd_city">产地:<%=i.getCity() %> 价格:<%=i.getPrice() %> ¥ </dd>
</dl>
</div>
<%
}
}
%>
<!-- 循环结束 -->
